I Built A $300K/Year Vue.js Component Library
Hello! Who are you and what business did you start?
Hello! My name is John Leider and I am the founder of Vuetify, LLC.I started my company to help developers, especially design inept and inexperienced ones, build beautiful web applications.
I am the author and lead developer for a popular open-source library named Vuetify, a user interface library, built with the popular JavaScript framework Vue.js. It provides developers with hundreds of elements—also known as components—that are used to build anything from a website to a Chrome extension to a desktop application. In addition, Vuetify is an open-source project, a type of software that is free to change, profit from, resell, or otherwise use under the MIT license. It is primarily maintained by myself, my wife Heather, a small group of core developers, and with help from the larger community.

I monetize by providing digital content and services based around Vuetify, such as paid digital content in the Vuetify store or direct support through consulting. I generate ad revenue by displaying Carbon ads on the majority of pages within the documentation and receive money in the form of donations, or sponsorships, through GitHub and Patreon.
Vuetify puts a large emphasis on its free aspect. Locking extra features or functionality behind a paywall just feels bad. Open Source is about sharing and improving code through community support. Over the years, this philosophy has allowed me to grow a massive user-base and ecosystem surrounding the framework.
What's your backstory and how did you come up with the idea?
I completed my term in the U.S. Army in January of 2013 and sought to pursue a profession in IT by attaining my A+, Security+, and Network+ certifications. With school being my main focus, I moved back to my home state of Florida where I continued my studies and ended up working with friends at their web agency.

I primarily used PHP, jQuery, and MySQL and spent most of my time working on server-side code. Towards the end of 2014, I came across a library named Laravel, a popular PHP framework. Over the next few months, I started to use it for personal and professional projects; It was through Laravel that I found a website that offered educational videos on learning the framework named Laracasts. In some of the videos, Jeffrey Way—the instructor—used an early alpha version of the Vue.js framework and I instantly fell in love with it. It was simple and clean and it fit well into my development style.
Always pay close attention to the value proposition of your product or service. Understand what excites your user base the most and don’t be afraid to get into the weeds. Engage with them. Show them that you care about their experience. This builds long-lasting relationships that facilitate long term growth.
I started to build applications almost immediately from the early alpha versions of Vue—back when it was named Seed—all the way through its version 1 release. The Vue 2 beta came hot on the heels of version 1 and already had quite a few large changes; including ones that would require an upgrade process. I wanted to get a headstart with the new features and thought it would be fun to build a UI framework, named vue-materials.
This framework was a collection of Vue components that implemented the styles and scripting of the Materialize CSS library. I was happy with the result but decided against attempting to make its jQuery code work with Vue.js. I wasn’t interested in being gated by the progress of Materialize and wanted to see if I could successfully apply the Material Design specification to components from scratch. At the very least, I could use it for side projects or small client work. Even if it sucked.
On December 14th, 2016, after around 3 to 4 months of development, I released the first alpha version of Vuetify on GitHub under the MIT software license. The response was overwhelming and exciting and motivated me to put thousands of hours into developing new features, fixing bugs, and providing different levels of support to the community at large. In October of 2017, I announced that I was quitting my job to become a full-time Open Source developer.
Take us through the process of designing, prototyping, and manufacturing your first product.
Vuetify’s appearance and design are based on Google’s Material Design specification—and are implemented using the Vue.js framework. This specification breaks down common parts of a typical application into smaller chunks of functionality named components. Components are elements that use a set of parameters to define their styling. Developers then take these pre-made components and combine them into multiple files named “Vue templates”.
Templates are composed of 3 main sections; an HTML template, a javascript script, and a style section used for CSS or SCSS styles. This drastically simplifies the process of applying the Material Design specifications to our components. To support the various style requirements, we take concepts for interacting with an application and condense them into a simple interface that makes it easy to make changes to how Vuetify looks and works.

Describe the process of launching the business.
The first pre-alpha version of Vuetify was published in September of 2016 and entered public alpha later that year on the 14th of December. My time was split between developing new features, fixing bugs, finding other open source developers, and providing direct support to business and enterprise users. Open source projects progress with the support of other developers within the community and don't typically incur substantial operating costs; except for a few.
This unique model allows me to pay for development separately from business income and developers submit invoices to a different entity. Research and development, bug fixes and new features are all paid via invoice through a platform called Open Collective. And for some of the core team, Vuetify pays an additional monthly stipend of up to $1,000; and at this time is giving back more than $2,500 per month.

Initial funding came from donations and sponsorship from businesses and individuals; which added up to a little more than $500 a month. Over time, monetary support from Patreon and GitHub has grown to a combined total of around $6,500 a month. To support the core team, Vuetify uses a platform named Open Collective that removes me as the middleman for funds and transparently displays everything that goes in and out of the funding pool. Open Collective was added later on in Vuetify’s development cycle and is currently averaging a little over $2,000 per month.
However, the low operating costs are tightly coupled with low to non-existent income. Revenue was often supplemented by direct support for Vuetify and side work for clients. I tried to grow the crowd-funding of Vuetify and spent years attempting to come up with a set of perks that incentivized developers and businesses enough to garner their support. Despite my best efforts, I was unable to come up with a set of benefits that moved the sponsorship needle any faster than it was already going.
To diversify the business income, I launched the Vuetify store to sell branded apparel, accessories, and digital products; such as pre-made themes. Its income was inconsequential for the first year but has slowly grown from making less than $100 most months to $15,000 to $20,000. Over the years the store has slowly become the main revenue generator for the business and has enabled me to invest more money into the framework as well as monetarily compensate the core team of open source developers.

The biggest lesson learned from all of this is that most companies—in regards to open source—have little to no interest in receiving services in return.
This was especially true for larger-sized companies which would often have to jump through hoops to sponsor Vuetify. I should have accepted early on that a business model based primarily around sponsorship was simply ineffective; at least for me.
Since launch, what has worked to attract and retain customers?
Focus on your core value proposition
The most important aspect of customer retention is a primary focus on the ”value proposition”. Vuetify derives its value from being a large, feature-rich UI library that anyone can use for free. This approach has attracted a large user base that we can engage in numerous ways from newsletters, social media posts, to GitHub discussions, and our chat server in Discord.

Collaborate with like-minded entities
I work with many entities within the Vue ecosystem—such as Vuejobs and MadeWithVue—to share relevant information between our platforms. This often takes the form of a dedicated page or small advertisement with the Vuetify documentation or even a banner for content and resources related to Vue.js itself. Building relationships and collaborating with others will strengthen your brand and open up new ways for users to discover you.

Vue Mastery getting started video on Vuetify
Create well-curated content
In the case of Vuetify, the overwhelming majority of our traffic comes from developers using our documentation as a resource for all of the available features; rarely with the intent of spending money. Having well-curated content keeps your users engaged, on your site longer, and increases the chance that they will move into a sales funnel by purchasing a theme from the Vuetify store, becoming a sponsor, or even requesting direct support.

Google Analytics
Build a community
A diverse and inclusive community is the best way to meet and interact with your customers over the long term. It provides a forum for developers to discuss issues, communicate current or upcoming changes, and often reveals dedicated power users of your product that can offer insight on improving and enhancing the customer experience.

How are you doing today and what does the future look like?
The next version of the Vuetify framework has been in development in one form or another since early last year. However, 2020 was filled with numerous obstacles and roadblocks in finding resources and funding. This ultimately pushed the release back to October of 2021, to which we are well on track to meet.
The feature set for the next version is the culmination of thousands of fixed bugs, hundreds of new features, plenty of dumb mistakes, and many hard lessons learned. A simple idea that started out as my brainchild has evolved into something truly special, built by the community with the guidance and direction of a small group of incredible developers. It is our love letter to front-end web development and will personally be my magnum opus.
Looking forward, I am excited to support the upcoming launch by building new tools and services that enrich the developer experience. I also have aspirations of creating video content centered around Vuetify, which I believe to be my natural progression in the Vuetify story. Helping others has always been a passion of mine and will always be my driving force.
Through starting the business, have you learned anything particularly helpful or advantageous?
Getting into Vue.js early was by pure chance and one of the largest proponents of Vuetify’s initial success and can not be understated. Being relatively new to web development and creating something that became popular so fast gave me a real sense of beginner’s luck.
Becoming a pseudo-public figure and having the eyes of thousands of other developers scouring through code that I had written would often give me the equivalent of writer’s block, but for a programmer. I struggled with severe imposter syndrome for years. I constantly found myself in situations where I was hypercritical of my performance; to me, it was never good enough.
It wasn’t until I stopped to look back at where everything started that I realized how far Vuetify has truly come. I had rarely taken time to appreciate the by-product of years of grinding. Retracing my journey offered me a transformative retrospective and helped me better appreciate my accomplishments.
What platform/tools do you use for your business?
Managing everything Vuetify is a herculean task that relies on numerous 3rd party services for various purposes from powering the store with Shopify & Vuetify, browser testing in BrowserStack, or hosting our sites with Vercel. I use Zapier for automating various tasks, such as propagating release information across multiple social platforms. For funding, I use Patreon, GitHub sponsors, and OpenCollective for the core team.
In my day-to-day, I use Shift.io to group most of these services into a single interface—including email, calendar, analytics, and more. For database and data management I use Cosmic.js for all Vuetify properties in some way shape or form. I also recently acquired a Stream Deck to easily load my commonly used desktop applications.
I develop using the VS Code editor and Windows 11 WSL2. For hardware I use the Das Keyboard 4 Professional, Razer Viper mouse, and a wooden keyboard wrist rest.
I have a certain affinity for writing notes by hand and recently purchased a reMarkable 2, a writing tablet that feels just like paper. It’s like an etch-a-sketch for adults and its usefulness extends far past the regular workday.
What have been the most influential books, podcasts, or other resources?
The most important and influential resource for me was the videos on Laracasts. It has educational courses that are high quality, professional, and was how I ran into Vue in the first place. Even though I no longer work with Laravel, both it and Laracasts are responsible for a lot of the terminology and design paradigms used in Vuetify today.
Advice for other entrepreneurs who want to get started or are just starting?
Not to be cliche, but just do it. Uncertainty can be a natural motivator; especially when you have real stuff on the line. You'll find hardships you never knew existed and be forced to resolve them. Surround yourself with smart people and listen to them. Humble yourself and be willing to accept responsibility for your mistakes; as well as the mistakes of others.
While you're hanging out with friends, checking social media, playing games, or watching television, someone else is out there working their butt off. They have the same drive and motivation as you do. They will make the same sacrifices that you shy away from and are just as—if not more—determined to succeed.
Imagine being in the water at the beach and being pulled under by a large wave; what would you do? Would you complain that it's too hard to get up? Would you think that it's not fair that you're being held down? What about blaming others for the fact that you were in the water, to begin with? Or, would you fight with every ounce of your being for a breath of air?
If you fight every day for success as hard as you would fight to breathe if you were drowning, you will succeed.
Are you looking to hire for certain positions right now?
In short, no. Since Vuetify is an open-source project, the majority of our development is made possible by the generous donation of time and resources from the community. If you are looking to take part in the advancement of the framework, reach out to me in our Discord community.
Where can we go to learn more?
If you have any questions or comments, drop a comment below!

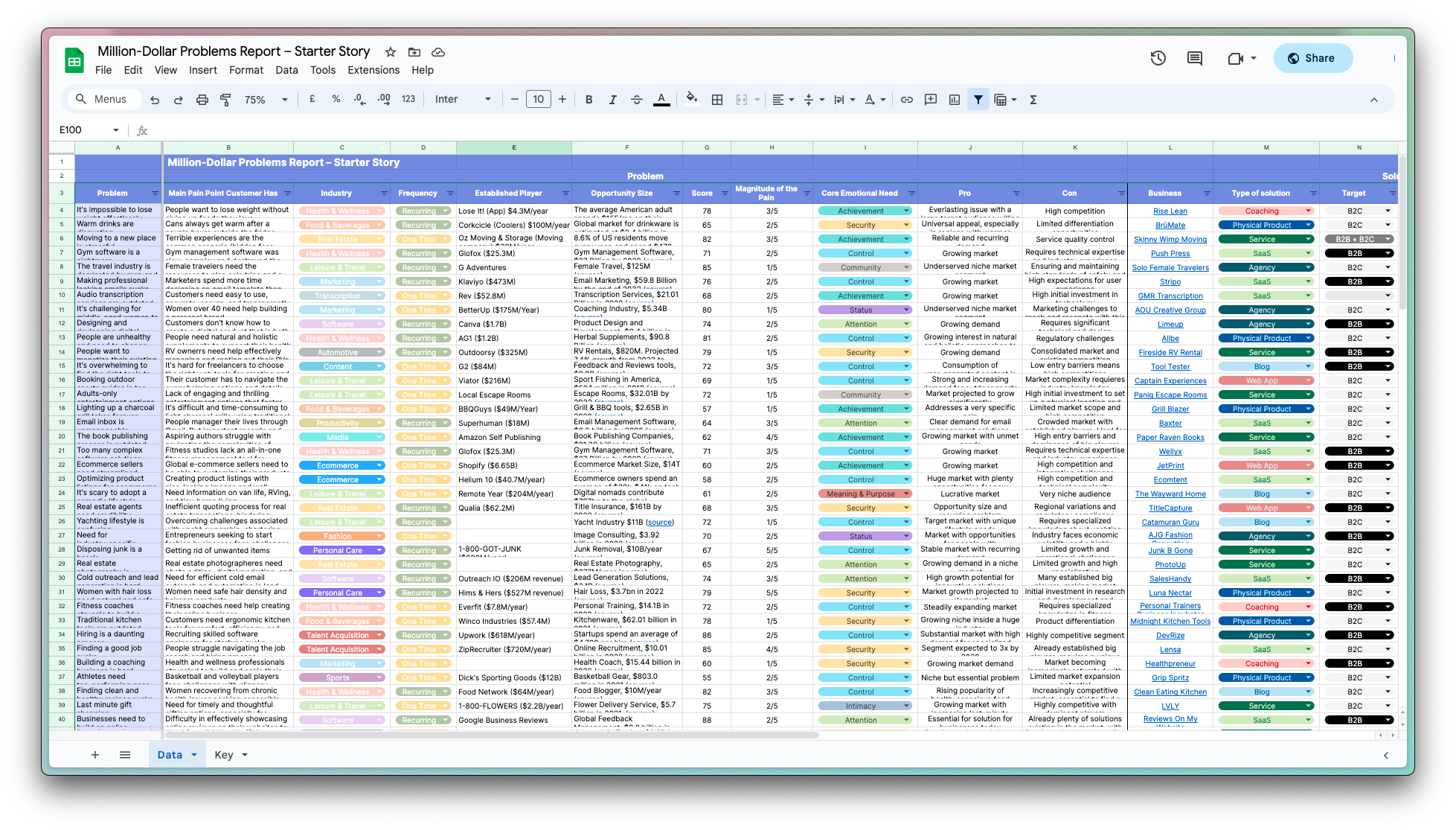
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.