How Eelco Built a Saas UI to $8K MRR in 6 Months
Who is Eelco Wiersma?
Eelco Wiersma, a Dutch self-taught software engineer with nearly two decades of experience, began his career as a freelance developer and has built numerous B2B applications. He has also navigated the entrepreneurial path with a successful SaaS exit, founding SaaS UI to leverage his expertise in developing better products.
What problem does SaaS UI solve?
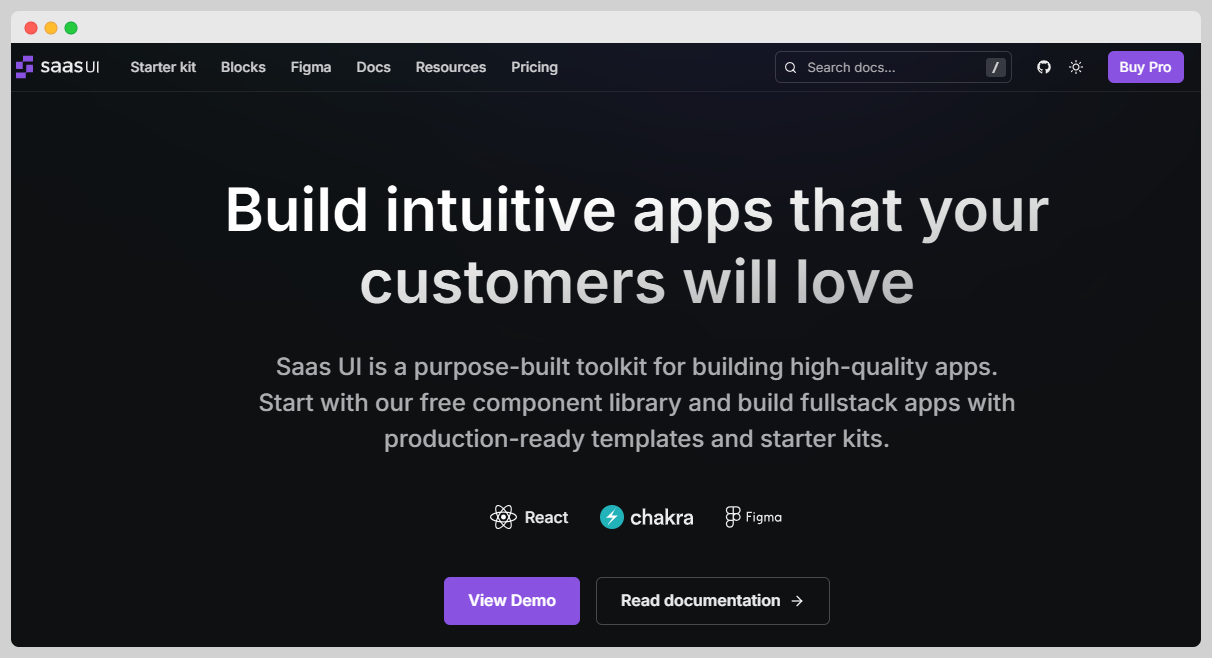
SaaS UI saves developers from the repetitive grind of building front-end components for SaaS products by offering a ready-made library, letting them focus on unique features instead.

How did Eelco come up with the idea for SaaS UI?
Eelco, a self-taught software engineer, spent years building B2B applications and repeatedly encountered the same challenge: recreating similar UI components for each project. Frustrated by the lack of existing libraries that met his specific needs, he envisioned Saas UI as a solution to streamline the development process for SaaS frontends. Drawing from his extensive experience, Eelco identified that a refined component library built on top of Chakra UI could enhance productivity and help fellow developers create appealing and functional SaaS applications more efficiently.
After exiting a previous SaaS business, Eelco reflected on the obstacles he and others faced, particularly those related to developing and designing intuitive user interfaces. Inspired by the potential to make a difference in the developer community, he dedicated time to research and validate his idea by assessing gaps in existing UI libraries. Seeking feedback to refine his concept, Eelco shared early versions of Saas UI with developers, whose positive responses encouraged him to move forward.
Through a process of iteration and learning, Eelco grasped the importance of building a tool that bridged the gap between development and design. His journey taught him the value of patience and the benefits of a community-driven approach, where engaging directly with users provided insights that shaped Saas UI into a reliable and flexible framework for creating SaaS products.
How did Eelco build the initial version of SaaS UI?
Eelco Wiersma developed SaaS UI by leveraging his extensive experience building B2B apps and recognizing the repetitive nature of UI component creation in SaaS development. The first version of SaaS UI was constructed on top of Chakra UI, chosen for its excellent out-of-the-box design, robust principles, and high productivity potential. The development process involved creating over 30 open-source components initially, such as authentication screens and functional forms using React Hook Form, which was part of the beta release. Building the initial version was both a challenging and fulfilling experience, as Wiersma faced the common hurdles of balancing scope and perfection while maintaining momentum as a solo developer. It took him roughly 1.5 years from conception to reaching a beta version and another six months to achieve significant user traction and initial profitability.
How did Eelco launch SaaS UI and get initial traction?
Twitter and Build in Public
Eelco used Twitter to share the development journey of Saas UI in real-time, engaging the community by showcasing progress and sharing updates under the #buildinpublic hashtag. This strategy allowed potential customers to see the product evolve and generate interest organically.
Why it worked: Building in public on Twitter created transparency and authenticity, which attracted developers who appreciated being part of the process. This engagement led to early support and feedback, ultimately resulting in the first sale within just a week.
Pre-Sales and Early Access
Before the product was fully ready, Eelco launched a basic website with an early access form and pricing tables linked to his Gumroad page. He offered a pre-sale of Saas UI to test the market's interest in the paid version. This helped validate the concept early on and drove initial revenue.
Why it worked: Offering a pre-sale allowed for early validation without the full product being complete. This generated early revenue and provided a clear signal that there was demand in the market, thereby boosting motivation and resources to continue development.
Open Source Component Library
By releasing a beta version of the open-source component library based on Chakra UI, Eelco attracted developers who could try out and provide feedback on the framework. This strategy leveraged the popularity of Chakra UI and engaged the developer community actively interested in such tools.
Why it worked: The open-source aspect provided value to potential customers at no cost, building trust and positioning Saas UI as a credible and useful resource. This approach created a natural funnel where satisfied users of the free version could upgrade to the paid version for more advanced features.
What was the growth strategy for SaaS UI and how did they scale?
SaaS UI effectively used Twitter to launch and showcase its product. The strategy involved posting regular updates about the development process, often utilizing the hashtag #buildinpublic to connect with and engage a community of developers. This approach not only brought attention to the product but also built a community around it. The transparency and consistent updates were attractive to potential customers who appreciated being part of the development journey.
Why it worked: By sharing progress publicly, SaaS UI was able to generate interest and quickly validate its product idea. Engaging with the community on a platform where the target audience is active allowed for immediate feedback and adjustments.
Content Marketing
SaaS UI partnered with a content marketing company to produce blog posts about its usage and comparisons with other libraries. These posts targeted important keywords relevant to the product, improving the SEO and search visibility of SaaS UI.
Why it worked: Outsourcing content creation allowed SaaS UI to maintain a steady stream of high-quality articles, crucial for driving organic search traffic. The content not only educated potential customers but also established SaaS UI as a knowledgeable brand in the SaaS development space.
Pre-Sales Strategy
Before the official product launch, SaaS UI initiated a pre-sale campaign, taking advantage of the interest generated through Twitter and other platforms. This strategy involved offering an early access form and pricing details, allowing potential customers to purchase before full availability.
Why it worked: The pre-sale strategy helped to gauge market interest and collect initial revenue, which validated the business model. It also created a sense of exclusivity and urgency that encouraged early adoption.
Open Source Component Library
SaaS UI initially launched as an open-source library, a deliberate choice to leverage the community of developers who prefer open-source tools. This allowed free usage while enticing users to upgrade to more advanced, paid components.
Why it worked: Offering a free, open-source version attracted developers who needed basic components, creating a funnel to the more feature-rich paid version. It provided an opportunity for cost-free trials, proving the value of the product before encouraging purchases.
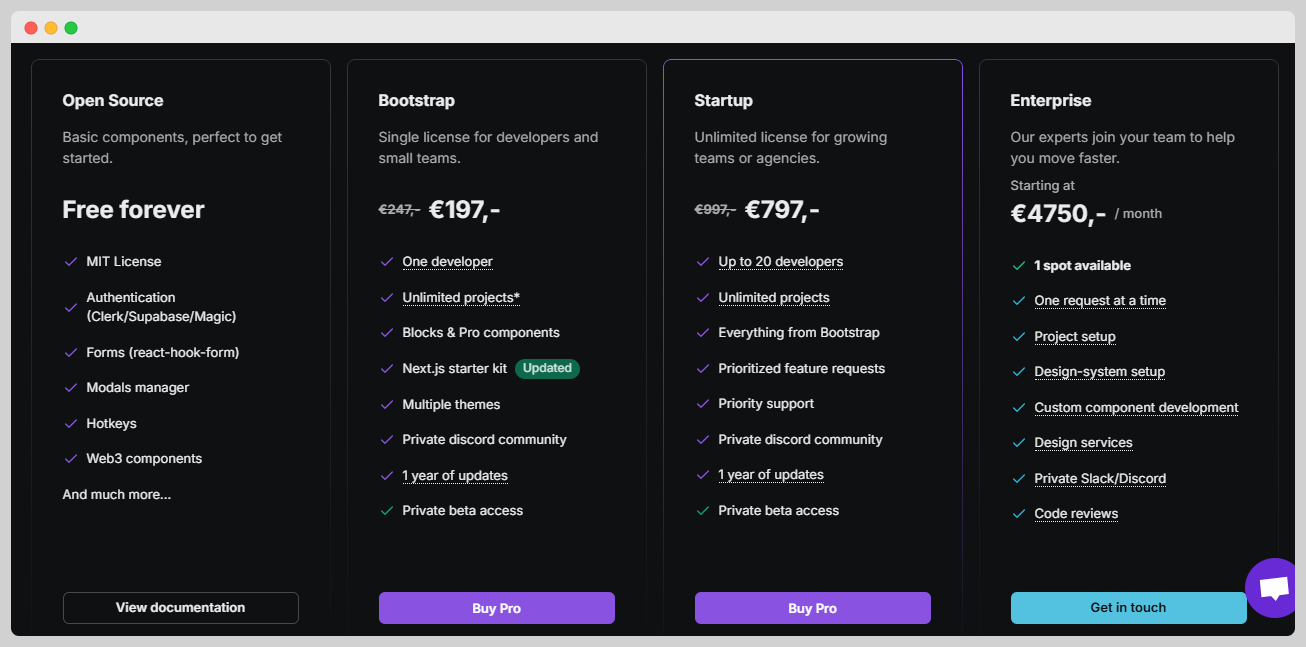
What's the pricing strategy for SaaS UI?
SaaS UI offers a free open source component library, with a Pro version priced at €200 per developer and €699 for teams up to 20, also offering a €2000 monthly membership for custom development support.

What were the biggest lessons learned from building SaaS UI?
- Monetize Quickly: SaaS UI learned the importance of monetizing early. They avoided long stealth development phases and validated their business model quickly by launching a pre-sale, which confirmed interest and provided motivation.
- Keep It Manageable: Eelco highlights the lesson of keeping the product scope small, especially when operating as a solo founder. This focus prevents burnout and ensures that the product can be managed effectively without a large team.
- Patience Pays Off: The journey to profitability is often longer than expected. Eelco emphasizes that businesses typically take several years to become profitable, and he advises founders to be patient and committed to steady growth rather than chasing quick success.
- Ignore the Noise: Concerns about competitors can be distracting. SaaS UI found success by focusing on direct connections with customers, an advantage over larger competitors. This approach helped them carve out a niche without being overly worried about the competition.
- Adapt and Build in Public: Engaging with the community and building in public through platforms like Twitter helped SaaS UI gather feedback and generate interest. It also allowed Eelco to focus on coding while another company managed content marketing, effectively leveraging available resources.
Discover Similar Business Ideas Like SaaS UI
Rezi, an AI-powered resume builder, skyrocketed from a simple $9.69 Microsoft Word template to serving over 2.6 million job seekers and achieving a monthly recurring revenue of $215K, showing how clever branding, strategic early decisions, and creative growth hacking can turn a side project into a profitable SaaS business.
A passionate computer-coder entrepreneur shares the story behind his successful PDFShift business which after a year and a half generates $3.2k of monthly revenues with the focus now on growth.
More about SaaS UI:
Who is the owner of SaaS UI?
Eelco Wiersma is the founder of SaaS UI.
When did Eelco Wiersma start SaaS UI?
2021
What is Eelco Wiersma's net worth?
Eelco Wiersma's business makes an average of $3K/month.
How much money has Eelco Wiersma made from SaaS UI?
Eelco Wiersma started the business in 2021, and currently makes an average of $36K/year.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.